很多与网站性能优化相关的帖子,大多只讲了应该怎么做,应该怎么设置,没有太多讲这些设置的相关解释及案例。此文重点介绍网站缓存cache-control,即哪些页面,哪些资源应该做网站缓存?并用京东的cache-control设置为案例做参考。
http响应头信息与搜索引擎蜘蛛,网站速度有着密切关系。通过设置相关头信息可以提高搜索引擎蜘蛛及用户的访问速度,提升网站有效内容的抓取量.下面重点介绍cache-control
cache-control是用于控制网页的缓存.常见的取值有private、no-cache、max-age、must- revalidate等,默认为private。
cache-control有哪些属性?
其作用根据不同的重新浏览方式分为以下几种情况:
cache-control
打开新窗口(_blank)
private、no-cache、must-revalidate 再次访问服务器
Cache-control: max-age=5(表示当访问此网页后的5秒内再次访问不 会去服务器)
在地址栏回车
值为private或must-revalidate则只有第一次访问时会访问服务器,以后就不再访问。
值为no-cache,那么每次都会访问。
值为max-age,则在过期之前不会重复访问。
按后退按扭
值为private、must-revalidate、max-age,则不会重访问,
值为no-cache,则每次都重复访问
按刷新按扭
无论为何值,都会重复访问
cache-control在哪里设置

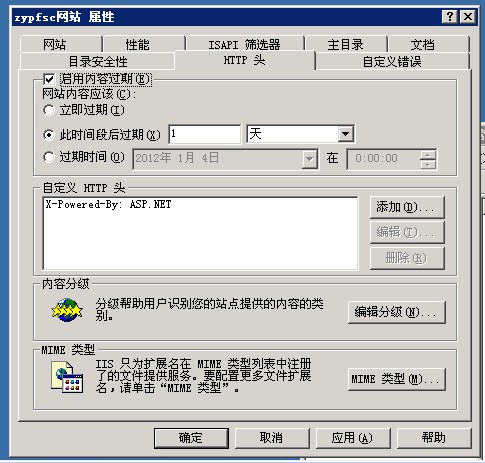
在IIS的网站属性中的http头信息选项卡中,勾选启用内容过期后有三个相关选项.
一、立即过期
启用此选项后,每次请求都会向服务器申请下载最新版本。浏览器不做缓存处理。状态返回码200。Cache信息是:no-cache。这种方式可以保证客户端看到的永远是最新版本,也就是说如果服务器端进行了更新,一定能被客户端看到。
二、此时段后过期与过期时间
这两种情况下,浏览器缓存将其作用。注意,第一次的状态是200,同时cache-control为30天(对应的秒数)。就是说这个网页会有30天的缓存。所以,而后的状态都会是304.
cache-control应该怎么设置更好?

对于图片,css,等长期不变化的内容应该设置较长的过期时间(如180天)
建议:
1.对于js和css可以独立到一个二级域名中,启用GZIP,且设置较长的过期时间
2.对于图片独立到另一个二级域名中,且设置较长的过期时间
对于静态文件(html)如果长期不更新也可以设置稍长的过期时间(如30天),需要根据当前网站的实际而定。
对于动态文件(php)可以设置较短的过期时间(如120秒)
注意:在过期时间内,如果您对文件内容进行了变化,对于用户或蜘蛛都不能浏览或抓取到你更改后的内容。 这也是动态文件设置较短过期时间的主要原因。cache-control的设置只是为了节约搜索引擎蜘蛛资源,让其抓取更多有效内容,千万不能弄巧成拙。
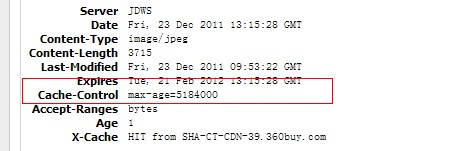
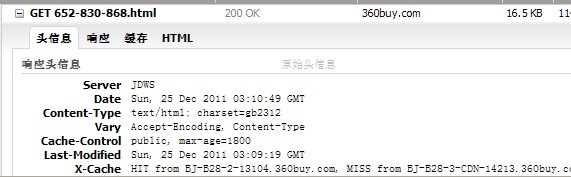
cache-control设置案例(京东)

京东的html文件大多是产品及分类页面,设置的过期时间较短

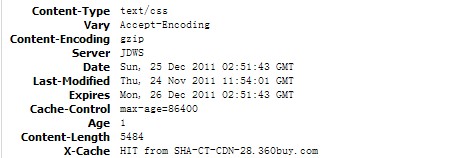
css文件不是太长,可能由于是大网站,页面变化频率更快。对于不经常变化的css完全可以设置更长的过期时间

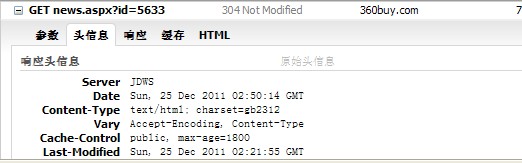
动态文件,这是京东的新闻内容,由于是新闻的原因,可能不常更新,所以反而设置的过期时间比静态文件长

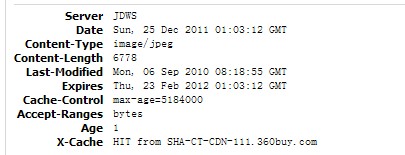
图片文件设置了很长的过期时间,如果没算错应该是120天。
有兴趣的可以仔细研究,京东的大多类型不一样的页面的过期时间都是不同的。